Adaptive Server Anywhere (SQL Anywhere) 8 を使用したサンプルの ASP.NET Web ページ
本書では、Adaptive Server Anywhere (SQL Anywhere) 8 を使用したサンプルの ASP.NET Web ページを示します。
asademo サンプル・データベースの従業員テーブルからレコードを取り出すコード・サンプルを次に示します。このコードでは、Adaptive Server Anywhere (SQL Anywhere)8 に付属しているネイティブ OLEDB プロバイダを使用し、ローカル・エンジンに接続して従業員データを取り出し、興味があるカラムをバインドしてから、それらのカラムを表示します。
<%@ Import Namespace=”System.Data” %>
<%@ Import Namespace=”System.Data.OleDb” %>
<script language=”VB” runat=”server”>
sub Page_Load(obj as Object, e as EventArgs)
‘ set up connection
dim objConn as new OleDbConnection (“Provider=ASAProv;Data Source=ASA 8.0
Sample”)
’open connection
dim objCmd as OleDbDataAdapter = new OleDbDataAdapter _
(“select * from dba.employee order by emp_lname”, objConn)
‘ fill dataset
dim ds as DataSet = new DataSet()
objCmd.Fill(ds, “tblUsers”)
‘ select data view and bind to server control
MyDataList.DataSource = ds.Tables(“tblUsers”).DefaultView
MyDataList.DataBind()
end sub
</script>
<html><body>
<ASP:DataList id=”MyDataList” RepeatColumns=”3″
RepeatDirection=”Vertical” runat=”server”>
<ItemTemplate>
<div style=”padding:15,15,15,15;font-size:10pt;
font-family:Verdana”>
<div style=”font:12pt verdana;color:darkred”>
<b><%# DataBinder.Eval(Container.DataItem, “emp_fname”)%>
<%# DataBinder.Eval(Container.DataItem, “emp_lname”)%>
</b>
</div>
<br>
<b>Address: </b><%# DataBinder.Eval(Container.DataItem, “street”) %><br>
<b>City: </b><%# DataBinder.Eval(Container.DataItem, “City”)%><br>
<b>State: </b><%# DataBinder.Eval (Container.DataItem, “State”) %><br>
<b>ZIP: </b><%# DataBinder.Eval (Container.DataItem, “Zip_code”) %><br>
<b>Phone: </b><%# DataBinder.Eval (Container.DataItem, “Phone”) %><br>
</div>
</ItemTemplate>
</ASP:DataList>
</body></html>
このコードは、拡張子 .aspx を使用してファイルに保存してください。.aspx は、NET ASP ページの標準拡張子です。また、IIS サーバにも .NET フレームワークをインストールします。
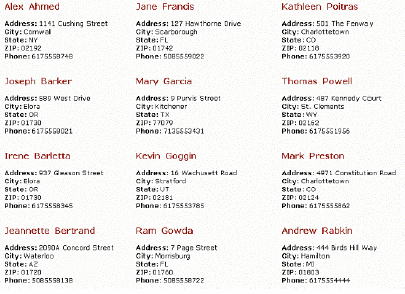
出力は次のようになります。